트렌드의 변화, 스큐어모피즘 vs 플랫 디자인
By 안희찬 (스토리텔러)
소프트웨어 디자인이 요동치고 있다. 지난 20여 년 동안 대부분의 소프트웨어 디자인은 ‘스큐어모피즘’을 차용했다. 3차원적 디자인의 스큐어모피즘은 사용자들에게 익숙함을 제공하면서 소프트웨어 디자인의 선두주자 역할을 했다. 그러나 세상에 미니멀리즘이 고개를 들었다. 미니멀리즘은 전 분야 곳곳에 영향을 미치기 시작했다. 소프트웨어 디자인도 마찬가지였다. 소프트웨어 디자인에선 ‘플랫 디자인’이란 이름으로 나타났다. 스큐어모피즘과는 반대로 2차원적 디자인을 중심으로 존재감을 드러내는 플랫 디자인. 오늘은 트렌드의 변화를 가져온 스큐어모피즘과 플랫 디자인에 대해 소개해보는 시간을 갖겠다.
1. 스큐어모피즘
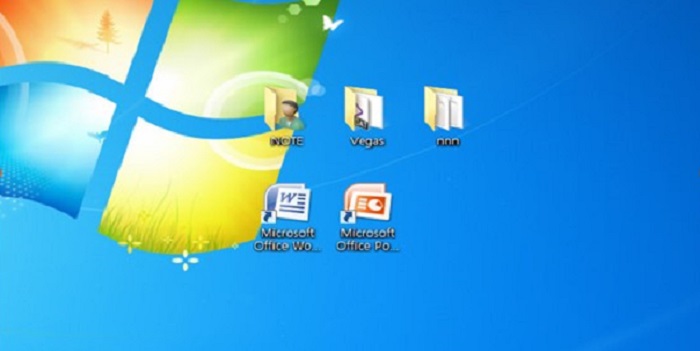
간단하게 정의하면 실재하는 대상을 본래의 모습 그대로 최대한 사실적으로 표현하는 디자인 기법이다. 즉 실존하는 무언가에서 아이디어를 가져와 디자인으로 창조해 내는 것이다. 단어만 보면 생소한 스큐어모피즘. 그러나 스큐어모피즘은 그 어떤 디자인보다 우리에게 익숙한 디자인이었다. 윈도우 7을 사용하고 계신 독자 분들이라면 위 사진과 같은 아이콘을 볼 수 있을 것이다. 이 아이콘이 스큐어모피즘이다. 그 밖에도 아이폰 iOS6의 아이콘 등이 스큐어모피즘 사용의 예다.

<사진출처 = 본인 직접 촬영>
스큐어모피즘이 흥행할 수 있었던 이유는 무엇일까. 이 원인은 스큐어모피즘의 정의에서 간단하게 찾을 수 있다. 스큐어모피즘은 사실적이며, 실존을 바탕으로 한다. 그렇기에 사람들은 익숙함을 느꼈다. 우리 주위의 현실을 인터페이스에 그대로 구현해 냈기에 사람들은 빠르게 적응할 수 있었던 것이다.
수십 년 간, 소프트웨어 디자인의 대부분을 차지하던 스큐어모피즘. 그러나 이 스큐어모피즘도 종적을 감추고 새로운 디자인이 떠오르기 시작했다. 그 디자인은 미니멀리즘을 표방한 디자인, 플랫 디자인이었다.
2. 플랫 디자인
스큐어모피즘의 흥행 배경에는 세계적인 기업 ‘애플’이 있었다. 애플의 주력 제품, 아이폰에 스큐어모피즘을 전면 도입함으로써 디자인의 혁신을 이뤘다는 평가를 받았다. 그러나 시간이 지날수록 스큐어모피즘도 비판을 피해갈 순 없었다. 지나치게 과한 디자인 요소가 많았고 앱이 가리키는 콘텐츠의 핵심을 파악하지 못한다는 단점이 부각됐다. 그래서 도입된 시스템이 지금 소개할 플랫 디자인이다.
플랫 디자인은 스큐어모피즘과는 완전히 반대의 특징을 가진다. 2차원적이고 평면적 디자인을 지향하는 플랫 디자인은 대상의 본질을 추구한다는 점에서 의의를 찾을 수 있는 디자인이다. 스큐어모피즘에서 문제가 된 과도한 장식성에서 벗어나 대상의 존재가치를 그대로 보여준다는 점이 플랫 디자인의 모토다.

<좌 : iOS7 , 우 : iOS6> <출처 : Apple>
플랫 디자인의 장점 하면 단연 깔끔하고 단순한 디자인이다. 플랫 디자인을 차용한 아이콘을 보면 이 아이콘이 어떤 기능을 포함하고 있는지 한 번에 알 수 있다. 또한 높은 호환성도 플래 디자인이 사랑 받는 이유 중 하나다. 플랫 디자인은 기하학적 형태를 기본으로 삼는다. 기하학적 형태는 기본적인 프레임 워크가 유연한 편이므로 노트북이나 스마트폰 등 여러 매체에 호환이 용이하다.

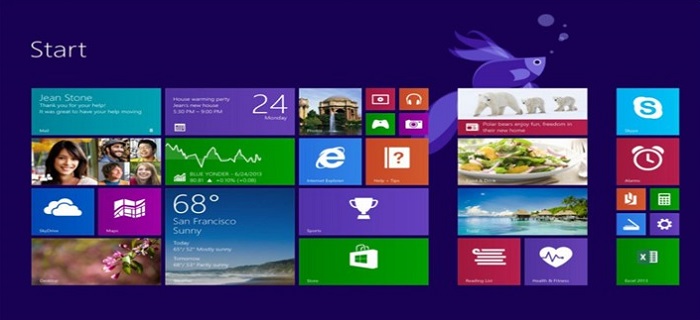
<윈도우 8 바탕화면 아이콘> <출처 : Microsoft>
하지만 이런 플랫 디자인에도 아쉬운 점은 존재한다. 바로 단순함이다. 분명 플랫 디자인의 단순함은 사람들에게 매력적으로 작용했다. 그러나 단순함이 과하게 들어갈 때도 있었다. 그 예가 ‘윈도우 8’이다. 윈도우 8의 디자인은 플랫 디자인의 표본이라 불릴 정도다. 몇몇 디자이너들은 환호했지만 대중들의 반응은 달랐다. 윈도우 8의 아이콘은 지나치게 ‘플랫’에 집착한 나머지 콘텐츠가 담고 있는 기능을 제대로 표현해내지 못했다. 이 문제는 다른 플랫 디자인에서도 보이는 아쉬운 점이기도 하다.
스큐어모피즘과 플랫 디자인. 둘 중 어느 쪽이 좋다고 단언할 수 없지만 트렌드를 살펴본다면 사용자들의 니즈를 파악하고 느낄 수 있다는 점에서 다양한 재미를 느낄 수 있다. 앞으로는 어떤 소프트웨어 디자인이 트렌드세터의 자리를 거머쥘 수 있을까? 어떤 디자인이 트렌드를 선도할 지 궁금해지는 요즘이다.